 |
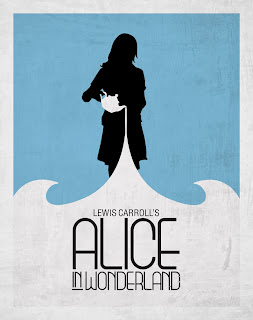
| Visual Techniques List 1: Tone Contrast, flow, composition contrast, hierarchy, sharpness, movement, transparency, bold |
 |
| Visual Techniques List 2: Flow, hierarchy, repetition, irregularity, subtle, variation, functional |
Compare and contrast: The top photo of a poster is created more organically and its visual hierarchy creates a flow that brings us around the poster, viewing each aspect. Asymmetrical design, with bold colors and figures make it eye catching. Using a more structured style, the second photo is functional and the flow is created through repetition. The varying block sizes create a hierarchy that flows through the spread. Both examples, although formed differently, have a subtle sophistication with a punch of design. Simple enough to get the message across, but also visually interesting to get the viewers attention.










.jpeg)
